

- #Wireframe tool for mac free full#
- #Wireframe tool for mac free code#
- #Wireframe tool for mac free download#
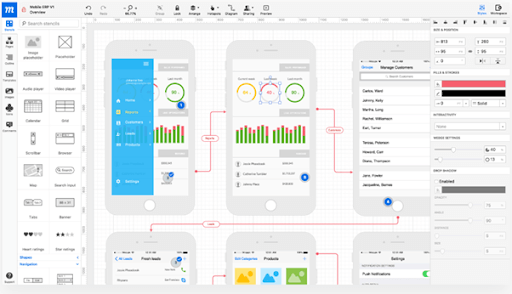
When you download the Sketch app to your Mac, you'll notice that there are no built-in UI components. Thanks to this simplicity, Sketch can be used to create wireframes quickly with a combination of artboards and vector design shapes. Its interface is far simpler and more intuitive than vector design heavyweights Affinity Designer and Adobe Illustrator. By itself, it can be used for anything from wireframes to modern UI and icon vector design (on a pixel-based canvas, no less) and some interaction design. Since its release in 2010, Sketch has maintained a premier spot as a powerful yet lightweight vector design tool for macOS users.
#Wireframe tool for mac free code#
The apps on our list all include at least one viable way to share the design virtually and collect feedback from teammates, design clients, or other stakeholders.Įxport/hand-off options: While many developers are capable of working from a screenshot, the best wireframe apps include hand-off features that allow you to export individual elements of your design (like icons), whole screens into HTML, or simply inspect the design to nab the CSS code for quicker development implementation.
#Wireframe tool for mac free full#
Various levels of mockup fidelity: Whether you prefer to stick with basic, low-fidelity wireframes or move toward more high-fidelity mockups, the apps on this list represent a full range of capabilities.Ĭollaboration/feedback options: Remote work is a reality.

Not only do they make space for you to create your rough sketch and UX flow, but they also include few standout elements like:Īn included UI kit or ability to upload one: In each of the following apps, you can either take advantage of a built-in UI component library or upload pre-designed kits from third parties. And that's where apps that are designed for wireframing really stand out. Wireframe apps, on the other hand, assume that you're going to want to refine and improve your design before it's ready to be handed off for further development. However, they aren't created with interface designers in mind, and lack more advanced visual editing tools like object opacity, pre-sized canvases for responsive screen sizes, and so on. Flowchart apps, for example, provide ample structure for a basic wireframe of a website design or sitemap structure. Let's start with an honest disclaimer: you don't need a dedicated app to create an effective wireframe. InVision Freehand for collaboration on a whiteboard-like canvasĪdobe Photoshop for detailed pixel-based wireframes UXPin for handing off design documentation to developers Since wireframes are such an integral part of the creation process, it should come as no surprise that there are a wide variety of wireframe apps available on the market-and we've done hours of research and testing to pull together a curated list of wireframe tools to help you find the one that's best for your needs. Once the idea is solidified, a more detailed, high-fidelity prototype can be created. This simplicity is intentional: elements are easily rearranged for quick iteration. A wireframe is meant to be visually simple, using basic shapes to indicate text blocks, buttons, and images. The design world uses the term "wireframe" to refer to the initial sketch or outline of your idea, whether that's a website, app, or landing page.


 0 kommentar(er)
0 kommentar(er)
